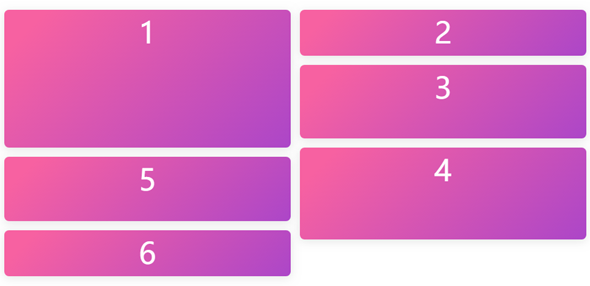
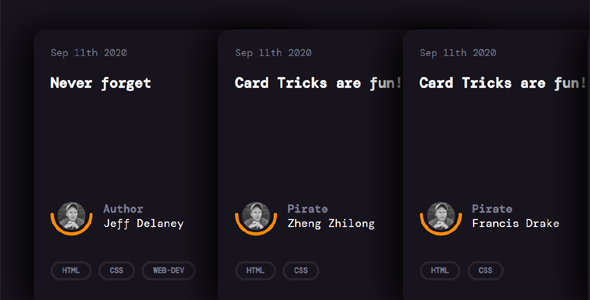
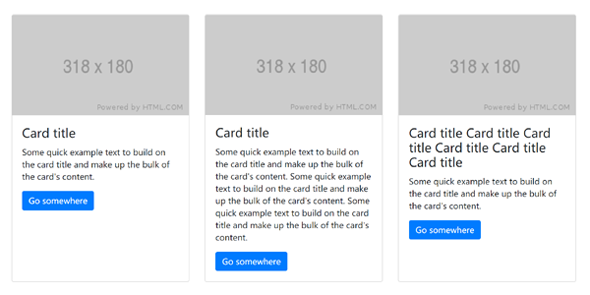
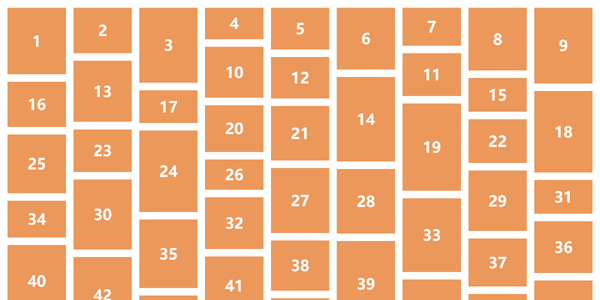
Masonry布局样式插件MiniMasonry.js
插件安装方法
var myLayout = new MiniMasonry({ container: '.default'});定义宽度var myLayout = new MiniMasonry({ container: '.default', baseWidth: 255,});网格间隔var myLayout = new MiniMasonry({ container: '.default', gutter: 10, ultimateGutter: 5 });刷新布局myLayout.layout();